9.1: Bilder versenden und empfangen
| Autoren: | |
| Publikation: | 2.10.2016 |
| Lernstufe: | 3 |
| Übersicht: | Die Schüler:innen sollen herausfinden, wie man ein Bild versenden und empfangen kann. Sie entdecken, dass ein Bild aus einem Gitter von Bildpunkten (Pixeln) besteht. Sie befassen sich mit dem Begriff Auflösung: Erhöht man die Anzahl der Pixel, erkennt man zwar das Bild besser, aber die Übermittlung dauert länger. |
| Angestrebte Kenntnisse: |
|
| Wortschatz: | Bildpunkt, Pixel |
| Dauer: | 1 Stunde 30 Minuten |
| Material: |
Für die Klasse:
|
| Herkunft: | La main à la pâte, Paris |
Ausgangssituation
Die Weltraumforscher:innen fotografieren ihre Entdeckungen. Die Fotos werden erst an die Basisstation übermittelt und anschließend an die Erde gefunkt. Wie funktioniert das? Bevor sie diese Frage beantworten können, müssen die Schüler:innen zunächst der Frage nachgehen, wie ein (digitales oder gedrucktes) Bild aufgebaut ist.
Recherchearbeit: Was ist ein Bild? (Gruppenarbeit)
Die Lehrerin verteilt die Zeitungsseiten und fragt: "Wie kommen die Bilder in die Zeitung?". Die Zeitungsbilder werden mit Tinte auf Papier gedruckt. Die Lehrerin verteilt Handlupen und/oder Binokulare und fordert die Schüler:innen auf, sich die Zeitungsbilder ganz genau anzuschauen und zu beschreiben, was sie sehen.
Die Schüler:innen werden feststellen, dass die Zeitungsbilder aus zahlreichen kleinen Punkten bestehen, und dass es diese Punkte nur in einigen wenigen Farben gibt (meist gelb, cyan, magenta und schwarz, manchmal auch noch rot, grün und blau, siehe die wissenschaftlichen Anmerkungen weiter unten). Die Lehrerin führt den Begriff Pixel ein (picture element) und hilft den Schüler:innen bei der Formulierung einer Zusammenfassung. Zum Beispiel:
"Das gedruckte Bild besteht aus lauter kleinen bunten Bildpunkten, die man auch Pixel nennt. Schaut man von Weitem auf das Bild, sieht man die einzelnen Punkte nicht, die Farbe erscheint gleichmäßig."

Abb. 1: Ein Mädchen schaut sich durch ein Binokular eine Zeitschrift an [1].
Pädagogische Anmerkungen
- Je nachdem wie fein oder grob das Druckraster ist (Tintenstrahldrucker drucken "gröber" als Laserdrucker), reichen normale Handlupen nicht aus. Für Tageszeitungen sind sie geeignet (man sieht deutlich die einzelnen Punkte), für Zeitschriften eher nicht. Die Lehrerin sollte vor der Unterrichtsstunde testen, ob die in der Schule vorhandenen Lupen gut genug sind, um die Pixel in den Zeitschriften zu erkennen.
- Auch mit bloßem Auge kann man einzelne Pixel sehen, zum Beispiel auf großen (Werbe-)Plakaten. Steht man weit genug von eine Plakat entfernt, sieht man die Pixel nicht mehr.
- In der nächsten Unterrichtsstunde (Schwarz-Weiß-Bilder kodieren) werden die Schüler:innen erneut Pixel beobachten, diesmal aber auf dem Computerbildschirm. Auch dort bestehen die Bilder aus verschiedenen kleinen Farbflecken (längliche Striche oder Quadrate), siehe die folgenden wissenschaftlichen Anmerkungen.

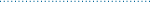
Abb. 2: Pixel und Subpixel am Computerbildschirm
Quelle: Luís Flávio Loureiro dos Santos, Wikimedia Commons,
CC BY 3.0

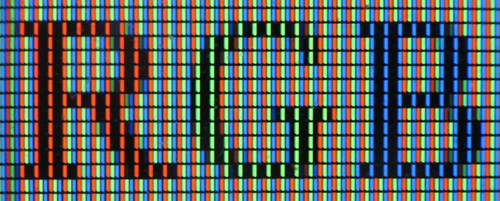
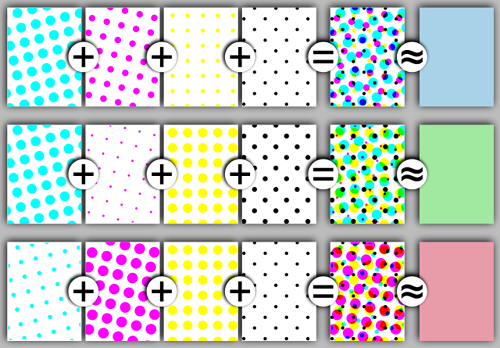
Abb. 3: Kombination von Farbpunkten im Vierfarbdruck
Quelle: Wikimedia Commons, Public Domain
Wissenschaftliche Anmerkungen
- Aus technischen Gründen sind die Pixel am Computerbildschirm nicht rund, sondern rechteckig. Jedes Pixel besteht aus drei nebeneinander angeordneten Subpixeln: einem roten Subpixel, einem grünen Subpixel und einem blauen Subpixel (Abb. 2). Die Subpixel überlappen sich nie. Bei einem gedruckten Bild können sich die bunten Punkte dagegen überlappen (Abb. 3).
- Beim Computerbildschirm (oder dem Display eines Tablets oder Smartphones) besteht jedes Pixel aus Subpixeln der Farben Rot, Grün und Blau (RGB-Farbraum). Beim Vierfarbdruck auf Papier werden dagegen die Farben Cyan, Magenta, Gelb und Schwarz verwendet (CMYK-Farbraum). Beim Duplexdruck verwendet man sogar nur zwei Farben (zum Beispiel Schwarz und Blau). Mit Punkten in Cyan, Magenta, Gelb und Schwarz lassen sich eine große Vielfalt von Farben wiedergeben (Abb. 3).
Aufgabe: Wie viele Pixel brauchen wir für unser Bild?
Die Lehrerin kommt auf die Ausgangsfrage zurück und fasst zusammen: "Um ein Bild zu versenden, muss es verpixelt sein: Man muss die Farbe und die Position jedes einzelnen seiner Pixel übermitteln." Um das zu begreifen und zu verinnerlichen, werden die Schüler:innen nun ein Bild verpixeln.
Die Lehrerin teilt die Klasse in vier Gruppen auf. Jede Gruppe verpixelt eines der Bilder des Arbeitsblattes 39 (Bilder verpixeln). Jede:r Schüler:in bekommt:
- das Bild, das seine Gruppe verpixeln soll (die anderen Gruppen sollten das Bild nicht sehen);
- das Gitter 1 des Arbeitsblattes 40 (Gitter mit unterschiedlicher Maschengröße), das die Lehrerin (oder die Schüler:innen) auf Pauspapier übertragen hat;
- Klebeband oder Büroklammern.
Die Schüler:innen müssen das Bild und das Pauspapier mit dem Gitter übereinanderlegen (dabei helfen die Markierungen in den Ecken) und mit Klebeband oder Büroklammern zusammenheften. Anschließend wird jedes Kästchen, in dem der schwarze Strich der Zeichnung zu sehen ist, schwarz ausgemalt.
Abb. 4: Schüler:innen verpixeln ein Bild [1].
Wenn die Schüler:innen fertig sind, versehen sie ihr Werk mit dem entsprechenden Buchstaben (A, B, C oder D – je nach Bild) und der Nummer des Gitters (hier also 1). Jede Gruppe händigt der Lehrerin ein oder zwei Exemplare ihres verpixelten Bildes aus. Die Lehrerin hängt die Bilder nebeneinander an die Wand, sodass darunter jeweils noch zwei Bilder Platz haben (Abb. 8). Die Schüler:innen stellen fest: Wenn die Bilder nur mit 64 Pixeln (Gitter 1) verpixelt werden, kann man nicht erkennen, was sie darstellen.
Abb. 5: Mit dem Gitter 1 verpixelter Apfel [1]
"Wie könnte man das Verpixeln verbessern, damit man erkennt, was die Bilder darstellen?". Die Antworten können lauten: Man könnte verschiedene Grautöne nehmen anstatt nur Schwarz und Weiß. Oder man nimmt ein Gitter mit mehr Pixeln. Die erste Option werden die Schüler:innen in der Unterrichtsstunde 9.3 (Graustufenbilder und bunte Bilder kodieren) weiter verfolgen.
Die zweite Option wird direkt getestet. Die Lehrerin verteilt die Gitter 2 (256 Pixel) und 3 (1024 Pixel) des Arbeitsblattes 40 (Gitter mit unterschiedlicher Maschengröße). Jede Zweiergruppe verpixelt erneut "ihr" Bild – entweder mit dem Gitter 2 oder dem Gitter 3.
Abb. 6: Mit dem Gitter 2 verpixelte Birne [1]
Pädagogische Anmerkungen
- Die Lehrerin kann die Gitter 2 und 3 verteilen, sobald eine Zweiergruppe mit dem Verpixeln fertig ist. Jede:r Schüler:in sollte mindestens ein Bild verpixelt haben.
- Man kann auch gleich alle drei Gitter verteilen. Damit gewinnt man etwas Zeit (etwa eine Viertelstunde), aber dafür entfällt auch die Diskussion darüber, wie man das mit dem Gitter 1 verpixelte Bild verbessern könnte.
- Die Lehrerin wird sehr oft wiederholen müssen, dass ein Kästchen entweder ganz ausgemalt sein muss oder ganz weiß bleiben muss. Und dass jedes Kästchen, in dem der schwarze Strich der Zeichnung zu sehen ist, schwarz ausgemalt werden muss.
Die Lehrerin bittet die Zweiergruppen, die das Gitter 2 verwendet haben, ihre Werke unter ihre mit dem Gitter 1 verpixelten Bilder zu hängen. Wenn Schüler:innen der anderen Gruppen der Meinung sind, dass sie erkennen, was ein Bild darstellt, schreibt die Lehrerin ihre Vermutung unter das Bild (Apfel? Pfirsich? Birne?). Anschließend hängen die Zweiergruppen, die mit dem Gitter 3 gearbeitet haben, ihre Werke auf. Die Lehrerin schreibt erneut auf, was die Schüler:innen (die nicht wissen, was das Bild darstellt) vermeintlich erkennen.
Abb. 7: Das Bild D – mit dem Gitter 1, 2 und 3 verpixelt (von links nach rechts). Ganz rechts: das gleiche Bild mit einem 64x64-Gitter verpixelt.
Gemeinsame Erörterung
Die Lehrerin fragt, ob die Vergrößerung der Anzahl der Pixel das Problem löst. Sie führt den Begriff Auflösung ein: "Wenn man die Anzahl der Pixel erhöht (genauer gesagt: die Dichte der Pixel), sagt man, die Auflösung sei höher: Man erkennt besser, was dargestellt ist."
Der Vergleich der verpixelten Bilder mit unterschiedlicher Auflösung zeigt: Um ein Bild zu erkennen, muss die Auflösung hoch genug sein. Einige Bilder konnte man bereits mit dem Gitter 2 erkennen, andere erst mit dem Gitter 3. Will man ein Bild übertragen, muss man bedenken, dass mit der Auflösung auch die Anzahl der zu übertragenden Pixel steigt. Man muss also einen Kompromiss finden zwischen Auflösung und Aufwand für die Übertragung. Die Klasse entscheidet für jedes der vier Bilder, welche Auflösung sinnvoll ist. Kriterien können sein: Mit welchem Gitter kann man wenigstens drei der vier Bilder erkennen? Oder mit welchem Gitter kann man die vier Bilder unterscheiden (wenn man schon nicht erkennen kann, was abgebildet ist)?
Abb. 8: Verpixelte Bilder mit unterschiedlicher Auflösung [1]
Zusammenfassung
Die Schüler:innen fassen zusammen, was sie in dieser Unterrichtsstunde gelernt haben.
- Ein Bild besteht aus Pixeln (Bildpunkten).
- Um ein Bild zu übermitteln, muss man alle seine Pixel übermitteln.
- Je mehr Pixel man verwendet, desto mehr sieht das Bild dem ursprünglichen Bild ähnlich. Allerdings braucht das Bild dann auch mehr Speicherplatz und es dauert länger, bis man es übermittelt hat.
Die Lehrerin vervollständigt den Abschnitt "Information" des Plakats "Was ist Informatik?".
Mögliche Erweiterung
Das Verpixeln von Bildern kann im Kunstunterricht fortgeführt werden. Zum Beispiel kann man mit Post-it-Zetteln Bilder an Wänden oder Fenstern anbringen. Diese Kunstart wird auch "Post-it War" genannt. Die Schüler:innen werden zahlreiche Beispiele finden, wenn sie im Internet bei der Bildersuche "Post-it War" eingeben. Eventuell kann man auch einen Bezug zur Kunstart des Pointillismus herstellen.
Eine größere Herausforderung ist das Erstellen eines Fotomosaiks. Bei einem Fotomosaik besteht jedes "Pixel" aus einem Miniatur-Foto. Auch hier finden die Schüler:innen wieder zahlreiche Beispiele, wenn sie im Internet nach "Fotomosaik" suchen. Steht man direkt vor dem Fotomosaik, erkennt man die einzelnen Bilder. Entfernt man sich davon, erscheint dann ein ganz anderes Bild. Als Miniaturbilder könnte man zum Beispiel die Gesichter der Schüler:innen nehmen. Das Gesamtbild stellt dann vielleicht die Schule dar, oder ein Fantasietier oder eine Landschaft. Es gibt freie Software, mit deren Hilfe man ein solches Fotomosaik relativ einfach entwerfen kann, zum Beispiel Foto-Mosaik-Edda oder AndreaMosaic.
Fußnote
1:
Abb. 1 und 4: 6. Klasse von Fatima Rahmoun (Paris)
Abb. 5, 6 und 8: 5. Klasse von Anne-Marie Lebrun (Bourg-la-Reine)
Letzte Aktualisierung: 24.7.2025