8.1: Erste Programmierschritte mit Scratch
| Autoren: | |
| Publikation: | 29.9.2016 |
| Lernstufe: | 3 |
| Übersicht: | Die Schüler:innen machen sich mit Scratch vertraut. Die intuitive grafische Oberfläche erleichtert ihnen das Programmieren. |
| Angestrebte Kenntnisse: |
|
| Wortschatz: | Programm, Skript, Figur, Befehl/Anweisung, Ereignis |
| Dauer: | eine Stunde (eventuell zwei) |
| Material: |
Für die Klasse:
|
| Herkunft: | La main à la pâte, Paris |
Vorbemerkung
Die Lehrerin sollte diese Unterrichtseinheit unbedingt vorher selbst durchgeführt haben. Auch ein Scratch-Anfänger kann in etwa drei Stunden das gesamte Projekt durchgehen.
Pädagogische Anmerkungen
- Programmieren lernt man, indem man selbst programmiert und nicht, indem man einer anderen Person beim Programmieren zuschaut! Es hilft zwar, wenn man zu zweit über eine Aufgabe grübelt, aber es ist ganz wichtig, dass jede:r Schüler:in selbst programmiert. Deshalb sollten idealerweise nur zwei Schüler:innen vor einem Computer sitzen. Sie sollten sich außerdem unbedingt abwechseln – zum Beispiel alle 10 bis 15 Minuten die Tastatur und die Maus an den Partner übergeben.
- Idealerweise wird die Klasse für diese Unterrichtsstunde geteilt, sodass die Lehrerin mehr Zeit hat, den einzelnen Gruppen zu helfen.
- Am Anfang wäre es gut, mindestens zweimal pro Woche mit Scratch zu arbeiten.
- Diese Unterrichtsstunde beginnt damit, dass die Lehrerin den Schüler:innen etwas vorführt. Anschließend muss jede Zweiergruppe eine Reihe von grundlegenden Aufgaben lösen. Nach jeder Aufgabe gibt es eine kurze Phase der gemeinsamen Erörterung, damit die Lehrerin sichergehen kann, dass jede:r Schüler:in die einzelnen Programmierschritte verstanden hat und sie auch wiederholen kann. Die weiteren Aufgaben lassen mehr Raum für Eigeninitiative und geben den Schüler:innen die Möglichkeit, in ihrem eigenen Tempo voranzukommen.
- Um Zeit zu gewinnen, sollten die Computer vor Unterrichtsbeginn hochgefahren werden.
Die folgenden Aufgaben sind je nach Schwierigkeitsgrad mit einem grünen Punkt (einfach), einem blauen Punkt (mittel), einem roten Punkt (schwierig) oder einem schwarzen Punkt (sehr schwierig/optionale Aufgabe) gekennzeichnet. Die in Klammern angegebenen Zeiten sind lediglich Richtwerte.
 Aufgabe 0:
Wie das Spiel zum Schluss aussehen soll (5 min)
Aufgabe 0:
Wie das Spiel zum Schluss aussehen soll (5 min)
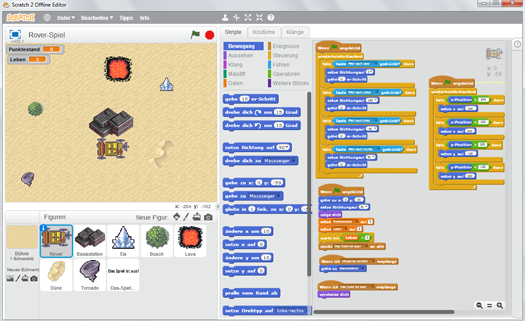
Die Lehrerin erklärt den Schüler:innen, dass sie die Weltraummission simulieren und dazu selbst ein kleines Videospiel programmieren werden. Sie führt den Schüler:innen die Endversion des Rover-Spiels vor (das sie vorher selbst nachprogrammiert hat).
Pädagogische Anmerkungen
- Nach dem Vorführen des Rover-Spiels machen sich die Schüler:innen selbst daran, das Videospiel zu programmieren. Sie knüpfen damit an die vorherige Unterrichtseinheit an (Planung einer Reise zu einem unbekannten Planeten): "Hier ist unser Rover, den wir mit den Pfeiltasten steuern können. Der Rover sammelt Vorräte (Wasser und Nahrung), die die Menschen in der Basisstation zum Leben brauchen. Jedes Mal, wenn Wasser oder Nahrung eingesammelt wurde, erhöht sich der Punktestand des Spielers. Es gibt aber auch Gefahren. Berührt der Rover die Lava oder die Düne, verliert der Spieler ein Leben. Sind alle Leben aufgebraucht, ist das Spiel zu Ende."
- Die Lehrerin sollte den Schüler:innen unbedingt klar machen, dass ein solches Spiel nicht nach einer Unterrichtsstunde fertig programmiert ist. Sie werden typischerweise 6 bis 7 Stunden dafür brauchen.

Abb. 1: Screenshot der Endversion des Rover-Spiels (zum Vergrößern auf das Bild klicken)
 Aufgabe 1:
Scratch starten und erkunden (10 min)
Aufgabe 1:
Scratch starten und erkunden (10 min)
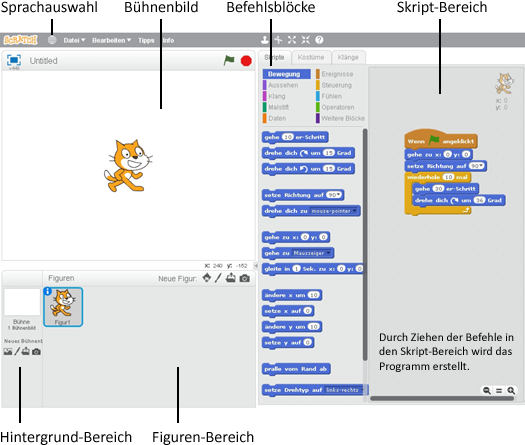
Die Schüler:innen starten Scratch mit einem Doppelklick auf das Icon mit dem Katzenkopf. Wenn Scratch zum ersten Mal auf dem Computer gestartet wird, ist die voreingestellte Sprache wahrscheinlich Englisch. Die Sprache lässt sich ganz einfach ändern, indem man auf das Globus-Symbol klickt (oben links, neben dem Logo "Scratch", siehe Abb. 2).

Abb. 2: Der Startbildschirm von Scratch
Die Lehrerin erklärt den Schüler:innen, dass Scratch eine Programmiersprache ist, die speziell entwickelt wurde, um Kindern das Programmieren beizubringen. Öffnet man das Programm, sieht man eine Katzenfigur in der Mitte des "Bühnenbilds". Dieser Katze kann man einfache Anweisungen geben. Anstatt "Anweisung" verwendet man beim Programmieren meistens das Wort "Befehl".
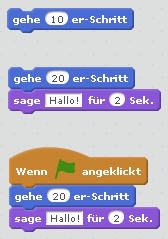
Die Lehrerin führt einige Befehle vor. Um zum Beispiel die Katze 10 Schritte nach rechts laufen zu lassen, muss man den Befehl "gehe [10]er-Schritt" in den Skriptbereich ziehen. Klickt man anschließend auf den Befehl, wandert die Katze 10 Schritte nach rechts (ein Schritt = 1 Pixel).

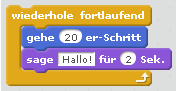
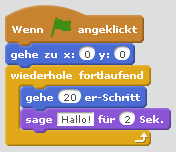
Abb. 3: Beispiele für Befehle bzw. Befehlsblöcke
Soll die Katze 20 Schritte nach rechts gehen, muss man auf die 10 klicken, und stattdessen 20 in das Feld eingeben. Als Nächstes soll die Katze 20 Schritte nach rechts gehen und "Hallo!" sagen. Dazu muss der Befehl "sage [Hello!] für [2] Sek." in den Skriptbereich gezogen und unter den ersten Befehl geschoben werden (Abb. 3, Mitte). Der Befehl "sage [Hello!] für [2] Sek." befindet sich bei den Befehlsblöcken im Bereich "Aussehen". Jetzt muss man nur noch das e von Hello durch ein a ersetzen.
Nun soll die Katze diese beiden Befehle jedes Mal ausführen, wenn man auf die grüne Flagge rechts über dem Bühnenbild klickt. Dazu muss der Befehl "Wenn [grüne Flagge] angeklickt" aus dem Bereich "Ereignisse" vor den ersten Befehl platziert werden (Abb. 3, unten).
Die Lehrerin demonstriert nun, wie man einen Befehl (oder einen ganzen Befehlsblock) löscht. Dazu zieht man den Befehl oder den Befehlsblock (auf obersten Befehl klicken und Maustaste gedrückt halten) in den Bereich mit den Befehlen (links neben dem Skriptbereich).
Die grafische Oberfläche von Scratch besteht aus folgenden Elementen:
- Einem Bühnenbild: Dort wird das Programm ausgeführt. Es ist der Rahmen, in dem die Szenen des Programms erscheinen.
- Einem Figuren-Bereich: Die Figuren sind die Personen oder Gegenstände, die im Programm gesteuert/verändert werden. Sie können sich bewegen, ihre Größe und ihr Aussehen verändern oder miteinander interagieren.
- Einem Hintergrund-Bereich: Anders als die Figuren, bewegt sich das Hintergrundbild nicht. Wenn man das Programm zum ersten Mal startet, ist der Hintergrund weiß. Den Hintergrund kann man wechseln (das werden wir später auch tun).
- Einem Bereich mit Befehlen. Ist der Reiter "Skripte" gedrückt, sieht man alle Befehle, die für das Schreiben eines Programms verwendet werden können. Es gibt verschiedene Befehlskategorien; jede Kategorie hat eine andere Farbe. Beispiele: Alle Befehle, mit denen man eine Figur bewegen kann, findet man unter "Bewegung" (dunkelblau); alle Befehle, mit denen man das Aussehen einer Figur festlegen kann, befinden sich unter "Aussehen" (lila).
- Einem Skript-Bereich: Hier stellt man die Programme (kleine Programme nennt man auch Skripte) zusammen, indem man die Befehle mit der Maus in diesen Bereich zieht.
- Es gibt noch die Reiter "Kostüme" und "Klänge".
 Aufgabe 2:
Scratch selbstständig ausprobieren (15 min)
Aufgabe 2:
Scratch selbstständig ausprobieren (15 min)
Die Schüler:innen haben 15 Minuten Zeit, um selbstständig Scratch auszuprobieren. Sie sollen die verschiedenen Befehle in den verschiedenen Kategorien testen und schauen, was sie bewirken. Außerdem sollen sie üben, mehrere Befehle zu verknüpfen:
- Kategorie "Bewegung" (blau)
- Kategorie "Aussehen" (lila)
- Kategorie "Ereignisse" (braun)
- Kategorie "Steuerung" (dunkelgelb)
Pädagogische Anmerkung
Man sollte unbedingt eine strikte Regel einführen, damit sich die Schüler:innen auch tatsächlich an Tastatur und Maus abwechseln.

Abb. 4: Mädchen üben das Programmieren mit Scratch am Computer
 Aufgabe 3:
Kleine Scratch-Aufgaben lösen (20 min)
Aufgabe 3:
Kleine Scratch-Aufgaben lösen (20 min)
Die Lehrerin gibt den Schüler:innen ein paar einfache Aufgaben, die zum großen Teil eine Wiederholung dessen sind, was sie ihnen vorgeführt hat. Die Punkte zeigen den Schwierigkeitsgrad an.
Aufgabe 1: Die Katze soll 10 Schritte nach rechts gehen. |
|
Aufgabe 2: Die Katze soll 20 Schritte nach rechts gehen. oder oder
 Es gibt mehrere Lösungen, die zweite ist eleganter. |
|
Aufgabe 3: Die Katze wieder in die Mitte des Bühnenbilds platzieren. Es kann sein, dass einige Schüler:innen selbst darauf kommen, aber den meisten wird die Lehrerin die Lösung zeigen müssen. Diesen Befehl sollten die Schüler:innen unbedingt kennen, da die Katze vor lauter "Schritten nach rechts" irgendwann aus dem Bühnenbild verschwindet. Mit dem obigen Befehl kann man sie wieder einfangen. |
|
Aufgabe 4: Die Katze soll 20 Schritte nach rechts gehen und "Hallo!"
sagen (in einer Sprechblase). "Hallo!" sagen heißt hier "Hallo!" schreiben. Es soll am Bildschirm eine Sprechblase erscheinen, in der "Hallo!" geschrieben steht. Die Katze selbst soll nicht sprechen – obwohl das auch möglich wäre. Die Katze kann Töne von sich geben (dafür muss man auf den Reiter "Klänge" gehen) oder eine aufgenommene Datei abspielen. Tipp: Den Bereich "Klänge" sollten die Schüler:innen zu Hause ausprobieren. |
|
Aufgabe 5: Drei Mal wiederholen: "Die Katze soll 20 Schritte nach
rechts gehen und 'Hallo!' sagen." Die Lehrerin kann den Schüler:innen den Tipp geben, in der Kategorie "Steuerung" nachzuschauen. Sie werden dort den Befehl "wiederhole [10] mal" finden und müssen nur noch die 10 durch eine 3 ersetzen. Die Schleife "umklammert" zwei Befehle. Alles, was sich innerhalb der Schleife befindet, wird 3 Mal ausgeführt. Man sieht also die Katze, wie sie alle 2 Sekunden stehenbleibt und "Hallo!" sagt. Um die Pause zu verkürzen, kann man die 2 zum Beispiel durch 0,5 ersetzen, dann bleibt die Katze nur eine halbe Sekunde stehen. |
|
Aufgabe 6: Unendlich oft wiederholen: "Die Katze soll 20 Schritte
nach rechts gehen und 'Hallo!' sagen." Diese Aufgabe ähnelt der Aufgabe 5, man muss lediglich einen anderen Schleifentyp einsetzen. |
|
Aufgabe 7:
Wenn man auf die grüne Flagge klickt, soll die Katze
erst in die Mitte des Bühnenbilds zurückkehren; anschließend soll sie
unendlich oft "20 Schritte nach rechts gehen und 'Hallo!' sagen".
 Der Befehl "Wenn [grüne Flagge] angeklickt" aus dem Bereich "Ereignisse" wird an den Anfang des Skripts gesetzt. Anschließend wird die Katze in die Mitte des Bühnenbilds platziert (siehe Aufgabe 3). Erst dann kommt die Endlosschleife. An dieser Stelle kann die Lehrerin auch den roten Knopf erklären (der aussieht wie ein Stoppschild und sich rechts neben der grünen Flagge befindet). Klickt man auf den roten Knopf, wird das Skript gestoppt. Bei einer Endlosschleife würde das Skript sonst unendlich lange weiterlaufen. |
Zusammenfassung
Die Schüler:innen fassen zusammen, was sie in dieser Unterrichtsstunde gelernt haben. Sie listen die Scratch-Befehle auf, die sie nun alle verwenden können:
- Gehe 10 Schritte vorwärts
- Gehe zur Position x:0, y:0
- Sage 2 Sekunden lang Hallo!
- Wiederhole 10 Mal
- Wiederhole unendlich oft
- Wenn man auf die grüne Flagge klickt
Die Schüler:innen können im Arbeitsblatt 32 (Einige Scratch-Befehle) ankreuzen, welche Scratch-Befehle sie in dieser Stunde verwendet haben.
Nützliche Links zu Scratch
- Scratch herunterladen
- Scratch online (nur bei sehr guter Internetverbindung)
- Scratch-Wiki auf Deutsch, siehe insbesondere den Leitfaden
Letzte Aktualisierung: 24.7.2025