4.1: Erste Schritte mit Scratch Junior
| Autoren: | |
| Publikation: | 19.9.2016 |
| Lernstufe: | 2 |
| Übersicht: | Die Schüler:innen machen sich mit Scratch Junior vertraut. Scratch besitzt eine intuitive grafische Oberfläche, mit der die Kinder erkunden, wie sie die Bewegungen einer Figur steuern können. Die Software ist geeignet für 5- bis 8-Jährige. |
| Angestrebte Kenntnisse: |
|
| Wortschatz: | Programm, Unterprogramm, Figur, Bühnenbild, Befehl/Anweisung, Ereignis |
| Dauer: | eine Stunde |
| Material: |
Für die Klasse:
|
| Herkunft: | La main à la pâte, Paris |
Ausgangssituation
Die Schüler:innen sollen auf einem Tablet die Geschichte von Malaika in Bildern nacherzählen. Der Lehrer erklärt ihnen, dass sie dafür das Tablet programmieren werden, das heißt sie werden dem Tablet sagen, was es machen soll. Sie werden dafür eine spezielle Sprache verwenden, eine Programmiersprache, die das Tablet versteht. Diese Sprache heißt Scratch Junior. In dieser und in der nächsten Unterrichtsstunde werden sie Scratch Junior kennenlernen. Danach geht es los mit dem Erzählen der Geschichte in der Scratch-Junior-Sprache.
Pädagogische Anmerkungen
- Programmieren lernt man, indem man programmiert! Es hilft, wenn man zu zweit über eine Aufgabe grübelt, aber es ist ganz wichtig, dass jede:r Schüler:in selbst programmiert. Deshalb sollten idealerweise nur zwei Schüler:innen an einem Tablet arbeiten. Sie sollten sich außerdem alle 5 bis 10 Minuten abwechseln.
- Idealerweise wird die Klasse für diese Unterrichtsstunde geteilt, sodass der Lehrer mehr Zeit hat, den einzelnen Gruppen zu helfen.
- Wenn ein Tablet nacheinander von unterschiedlichen Schüler:innen benutzt wird (wegen des Teilungsunterrichts), muss der Lehrer unbedingt darauf achten, dass die Schüler:innen ihre Programme unter verschiedenen namen abspeichern. ansonsten besteht die Gefahr, dass Dateien überschrieben werden. Alle Dateinamen der einen Klassenhälfte könnten zum Beispiel mit A beginnen, die Dateien der zweiten Klassenhälfte mit B.
- Die Tablets sollten durchnummeriert sein, damit die Schüler:innen von einer Stunde zur nächsten immer wieder dasselbe Tablet in die Hand kriegen.
Scratch Junior starten – eine kurze Einführung (alle zusammen)
Der Lehrer projiziert den Startbildschirm von Scratch Junior an die Wand, um den Schüler:innen einige Grundlagen zu erklären.
Starten
![]() Um Scratch Junior zu starten, tippt man in der Liste der auf dem
Tablet installierten Apps einmal auf das blaue Icon mit dem Katzenkopf.
Um Scratch Junior zu starten, tippt man in der Liste der auf dem
Tablet installierten Apps einmal auf das blaue Icon mit dem Katzenkopf.
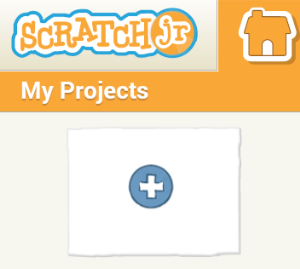
Es erscheinen zwei Icons auf dem Tablet-Schirm: ein Haus und ein Fragezeichen. Tippt man auf das Haus, erscheint eine neue Seite, auf der alles steht, was mit Scratch Junior auf diesem Tablet erstellt und abgespeichert worden ist.

Abb. 1: Home (Bereich mit bereits abgespeicherten Programmen) und Plus-Icon (ein neues Programm schreiben)
Möchte man ein neues Programm schreiben, tippt man auf das Plus-Icon. Es erscheint die Startseite, die auf dem Arbeitsblatt 21 (Startseite von Scratch Junior) abgebildet ist.
Prinzip eines Anweisungssequenz
In der Mitte des Bildschirms befindet sich ein hellgraues Rechteck mit einer Katze. In diesem Rechteck werden die Schüler:innen Malaikas Geschichte nacherzählen. Um die Geschichte zu programmieren, werden Anweisungen (die kleinen bunten Puzzlestücke) in das weiße Band unterhalb der Bühne gezogen. Das ist der Programmierbereich. Die Katzensilhouette links zeigt an, dass die Anweisungen für die Katze gelten. Man könnte zum Beispiel den Finger auf das rot umkreiste Puzzlestück legen und das Puzzlestück in den Programmierbereich ziehen. Tippt man anschließend auf dieses Puzzlestück, sieht man, wie die Katze sich ein bisschen nach rechts bewegt.
Man kann weitere Anweisungen in den Programmierbereich ziehen und diese an die vorherige Anweisung hängen (siehe Abb. 2 unten). Wenn man auf den Anweisungsblock tippt, führt die Katze alle Anweisungen nacheinander aus – von links nach rechts. Wenn eine Anweisung gerade durchgeführt wird, wird das entsprechende Puzzlestück etwas dunkler.

Abb. 2: Eine Anweisungssequenz (auch Anweisungsblock genannt)
Ein Anweisungsblock im Programmierbereich wird Unterprogramm genannt. Es können mehrere Unterprogramme parallel laufen. Die Gesamtheit aller Unterprogramme nennt man Programm.
Pädagogische Anmerkungen
- Der Lehrer zeigt den Schüler:innen zunächst das Starten von Scratch Junior. Wenn alle das Programm gestartet haben, zeigt er ihnen, wie man eine Bewegungsanweisung in den Programmierbereich zieht und wie man mehrere Anweisungen aneinanderhängt. Die Schüler:innen beobachten, wie die Katze auf die Anweisungen reagiert.
- Hinter dem Fragezeichen auf dem Eingangsbildschirm verbirgt sich unter anderem eine kurze Präsentation der verschiedenen Funktionalitäten von Scratch Junior. Diese Präsentation ist eine sehr gute Einführung für den Lehrer, für die Schüler:innen ist sie eventuell etwas zu schnell. Man kann ihnen diese Präsentation nach und nach zeigen. Hier reichen zunächst die ersten 10 Sekunden.
- Es ist ein großer Vorteil, wenn der Lehrer ein eigenes Tablet hat, dessen Bild er an die Wand projizieren kann. Er kann auf diese Weise nach und nach die verschiedenen Funktionalitäten demonstrieren und erklären. Achtung, je nach Fabrikat des Tablets ist das Projizieren mehr oder weniger kompliziert.
Erste Schritte mit Scratch Junior (in Zweiergruppen)
Die Schüler:innen einer Gruppe wechseln sich am Tablet regelmäßig ab. Derjenige, der zuerst an der Reihe ist, öffnet das Programm. Anschließend erzeugt er ein neues Projekt, indem er auf das Pluszeichen (auf dem "weißen Blatt Papier") tippt. Er macht erste Versuche, um die Katze über den Bildschirm laufen zu lassen, so wie es der Lehrer vorgeführt hat.
Der Lehrer lässt den Schüler:innen genug Zeit, um die Bewegungsanweisungen auszuprobieren. Erfahrungsgemäß sind etwa 5 Minuten pro Schüler:in genug. Jede:r Schüler:in sollte versucht haben, die Katze über die Bühne laufen zu lassen: nach rechts und links, oben und unten. Die Katze kann sich außerdem in beide Richtungen drehen, sie kann Sprünge machen und zur Anfangsposition zurückkehren. All diese Anweisungen lassen sich miteinander verbinden.
![]() Der Lehrer tippt auf das Gitter-Icon (das sich oben links über dem
Bühnenbild befindet, rechts vom Vollbild-Icon) und führt vor,
wie sich jedes Mal ein anderes Kästchen blau färbt, wenn man die Katze
zum Beispiel mit dem Finger über das Bühnenbild zieht. Das blaue Kästchen
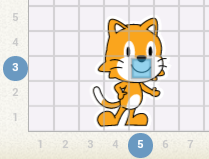
zeigt die aktuelle Position der Katze an. In
Abb. 3 befindet
sich die Katze in der 3. Reihe (von unten) und der 5. Spalte
(von links). Die Schüler:innen tippen auf ihren Tablets ebenfalls auf das
Gitter-Icon (das Gitter erscheint) und lösen eine Reihe von kleinen Aufgaben.
Der Lehrer tippt auf das Gitter-Icon (das sich oben links über dem
Bühnenbild befindet, rechts vom Vollbild-Icon) und führt vor,
wie sich jedes Mal ein anderes Kästchen blau färbt, wenn man die Katze
zum Beispiel mit dem Finger über das Bühnenbild zieht. Das blaue Kästchen
zeigt die aktuelle Position der Katze an. In
Abb. 3 befindet
sich die Katze in der 3. Reihe (von unten) und der 5. Spalte
(von links). Die Schüler:innen tippen auf ihren Tablets ebenfalls auf das
Gitter-Icon (das Gitter erscheint) und lösen eine Reihe von kleinen Aufgaben.

Abb. 3: Die Position der Katze
Aufgaben: Die Bewegungen der Katze steuern (in Zweiergruppen)
Die erste Aufgabe ist ganz einfach, anschließend wird der Schwierigkeitsgrad erhöht.
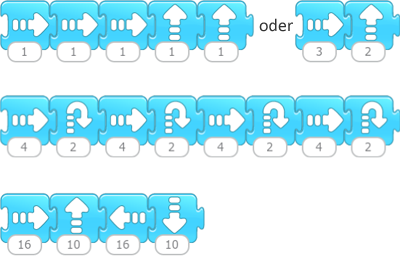
- Aufgabe 1: Die Katze soll drei Kästchen nach rechts und zwei Kästchen nach oben laufen.
- Aufgabe 2: Die Katze soll über den ganzen Bildschirm von links nach rechts laufen. Alle vier Schritte soll sie einen kleinen Sprung machen (Start in der 3. Spalte).
- Aufgabe 3: Die Katze soll einmal das gesamte Bühnenbild umrunden. Start: 3. Spalte, 3. Reihe.
Für jede Aufgabe kommt ein:e Schüler:in nach vorn und zeigt die Lösung an dem mit dem Beamer verbundenen Tablet des Lehrers. Einige Schüler:innen haben vielleicht bereits herausgefunden, dass man die Zahl 1, die unter fast allen Bewegungsanweisungen steht, durch eine andere Zahl ersetzen kann. Diese Zahl bestimmt, um wie viele Kästchen sich die Katze bewegt [1]. Hat ein:e Schüler:in durch Verändern der Zahlen eine kürzere Lösung gefunden, kommt er nach vorn und führt vor, wie das geht.
Wenn die Schüler:innen nicht von selbst darauf kommen, führt ihnen der Lehrer im Anschluss an die erste Aufgabe vor, wie man die Zahl unter einer Anweisung ändert. Er kann auch beide Programme nebeneinander in den Programmierbereich schreiben und durch Antippen erst des einen und dann des anderen Programms demonstrieren, dass beide zum gleichen Ergebnis führen.
Der Lehrer fragt die Schüler:innen, welche der beiden Versionen ihnen besser gefällt. Anschließend erklärt er, dass man immer den kürzeren Anweisungsblöcken den Vorzug geben sollte, da sonst ein längeres Programm (in dem man einer Figur zahlreiche Anweisungen geben muss) schnell unübersichtlich wird. Der Lehrer kann jetzt das längere Programm löschen, indem er es wieder in die blaue Zeile mit den Anweisungen (Puzzlestücken) zieht.

Abb. 4: Lösung der drei Aufgaben

Abb. 5: Zwei Jungen mit einem Tablet [2]
Pädagogische Anmerkung
Wenn die Katze an den Rand des Bildschirms kommt, kann man sie mit dem Finger antippen und sie wieder in die Mitte ziehen (drag & drop).
Recherchearbeit: Mit einem Ereignis ein Programm starten (in Zweiergruppen)
Der Lehrer zeigt den Schüler:innen, wie man in den Vollbildmodus wechselt (erstes Icon in Abb. 6). Die Klasse stellt zwei Dinge fest: Erstens verschwindet das Gitter – es dient nur als Orientierungshilfe beim Programmieren. Und zweitens: Die Programme lassen sich nicht starten, weil die Programmierzeile im Vollbildmodus nicht erscheint. Tippt man auf die grüne Flagge, kommt die Katze zwar wieder an ihre Anfangsposition, sie führt jedoch nicht die programmierten Bewegungen aus.
Dieses Problem lässt sich folgendermaßen lösen: Man tippt auf das gelbe Icon (drittes Icon in Abb. 6) und wählt die erste Anweisung aus, die mit der grünen Flagge (viertes Icon in Abb. 6). Dieses Puzzlestück wird nun jeweils an den Anfang der verschiedenen Anweisungsblöcke gesetzt (wie in Abb. 7 gezeigt).
Abb. 6: "Vollbildmodus einschalten", "Vollbildmodus ausschalten", Bereich mit "Kontrollanweisungen", Ereignis "Tippe auf die grüne Flagge", Ereignis "Tippe auf die Figur", Befehl "Speichern"
Wenn man jetzt auf die grüne Flagge über dem Bühnenbild tippt, wird das Programm gestartet – die Katze bewegt sich. Die Schüler:innen überprüfen, ob das auch im Vollbildmodus funktioniert. Den Start-Befehl mit der grünen Flagge bezeichnet man als Ereignisbefehl.

Abb. 7: Anweisungssequenz mit grüner Flagge
Der Lehrer erwähnt an dieser Stelle, dass ein Programm jedes Mal das gleiche tut. Er zeigt den Schüler:innen auch, wie man den Vollbildmodus wieder verlässt (zweites Icon in Abb. 6).
Der Lehrer bittet die Schüler:innen nun, die Bedeutung eines weiteren Start-Befehls zu erkunden: das fünfte Icon in Abb. 6. Auch dieses Puzzlestück muss an den Anfang eines Anweisungsblocks gesetzt werden. Die Schüler:innen probieren aus, wie man das Programm starten kann, ohne direkt auf den Anweisungsblock zu tippen.
Während einer gemeinsamen Erörterung tauschen sich die Schüler:innen darüber aus, was sie herausgefunden haben. Der Ereignisbefehl heißt "Tippe auf die Figur", gekennzeichnet durch einen Finger, der eine Person/Figur berührt. Der Lehrer kann an dieser Stelle erklären, dass in Scratch Junior alle Anweisungen so gezeichnet sind, dass leicht verständlich ist, was sie bewirken. Die Schüler:innen sollten die einzelnen Anweisungen ausprobieren, um zu sehen, was passiert.
Der Lehrer zeigt zum Schluss, wie man ein Programm speichert. Man tippt ganz oben rechts auf den Bildschirm, dort wo eine kleine gelbe Ecke zu sehen ist. Der Name des Programms wird in den weißen Kasten getippt (die Schüler:innen sollten einen möglichst einfachen Namen wählen, zum Beispiel "AV1" für "Schülergruppe A, Versuche, erstes Programm"). Ist der Name eingegeben, müssen die Schüler:innen noch auf das Häkchen tippen (sechstes Icon in Abb. 6), erst dann ist das Programm gespeichert.
Zusammenfassung
Die Schüler:innen fassen zusammen, was sie in dieser Unterrichtsstunde gelernt haben.
Beispiel für Klasse 1:
- Mit Hilfe einer Programmiersprache kann man dem Tablet Befehle geben.
Beispiel für Klasse 2 und 3:
- Man kann einer Maschine Befehle geben. Dazu verwendet man eine Programmiersprache.
- Man fasst die Befehle in einem Programm zusammen. Die Maschine führt dieses Programm aus.
- Wenn man das Programm mehrmals startet, kommt immer das gleiche Ergebnis heraus.
- In Scratch Junior enthalten die Programme ein oder mehrere Befehlsblöcke. Man nennt diese Blöcke Unterprogramme. Unterprogramme werden mit Hilfe von Ereignisbefehlen aufgerufen. "Tippe auf die grüne Flagge" oder "Tippe auf die Figur" sind Beispiele für Ereignisbefehle.
Die Schüler:innen fangen an, das Arbeitsblatt 21 (Startseite von Scratch Junior) auszufüllen. Sie malen in der entsprechenden Farbe die Befehle aus, die sie im Laufe dieser Stunde kennengelernt haben. Sie notieren sich folgende Begriffe: Vollbildmodus, Gitterlinien, Startflagge, Programmierbereich, Bewegungsanweisung, Rückkehr zur Anfangsposition, Drehung, Sprung, Ereignisse.
Das Arbeitsblatt 21 (Startseite von Scratch Junior) wird in den folgenden Unterrichtsstunden immer wieder verwendet und von den Schüler:innen vervollständigt.
Fußnoten
1: Bei den Drehungen, die erst in der Unterrichtsstunde 4.7 (Das Ende der Geschichte selbst erzählen) zum Einsatz kommen (manche Schüler:innen aber vielleicht hier bereits ausprobieren), muss man sich eine Uhr vorstellen: Gibt man "3" ein, "steht" der Kopf der Katze auf "viertel nach", bei "6" auf "halb" usw.
2: Abb. 5: 2. Klasse von Vanessa Guionie (Bergerac)
Letzte Aktualisierung: 23.7.2025