4.4: Mit Unterprogrammen arbeiten
| Autoren: | |
| Publikation: | 22.9.2016 |
| Lernstufe: | 2 |
| Übersicht: | Die Schüler:innen erzählen ein weiteres Kapitel von Malaikas Geschichte. Sie lernen neue Funktionalitäten von Scratch Junior kennen und festigen ihr Verständnis der Begriffe Programm und Anweisungssequenz. |
| Angestrebte Kenntnisse: |
|
| Wortschatz: | Anweisungssequenz, Ereignis, Ereignisbefehl |
| Dauer: | 45 Minuten |
| Material: |
Für die Klasse:
|
| Herkunft: | La main à la pâte, Paris |
Ausgangssituation
Malaika ist dem Fluss gefolgt und hat das Meer erreicht. Heute programmieren die Schüler:innen die zweite Episode von Malaikas Abenteuer, in der sie ein U-Boot steuert, das einen Schatz vom Meeresboden birgt.
Pädagogische Anmerkung
In der Figurengalerie von Scratch Junior gibt es kein U-Boot. Stattdessen können die Schüler:innen zum Beispiel das Seepferdchen nehmen oder ein anderes Tier, das im Wasser lebt. Oder sie zeichnen im Kunstunterricht mit dem Zeichenprogramm von Scratch Junior ein kleines U-Boot.
Recherchearbeit (in Zweiergruppen)
Der Lehrer erklärt den Schüler:innen, was sie programmieren müssen. In das Programm, das Malaika den Fluss entlanglaufen lässt, müssen sie ein neues Bühnenbild hochladen. Wir haben das Bühnenbild mit dem Meer und dem langen Steg bei Mondschein gewählt. Genau wie man alle Figuren des Programms links auf dem Bildschirm findet, tauchen alle Bühnenbilder rechts auf. Die Schüler:innen sollen nun zwei Figuren in diese Landschaft setzen: Malaika (gleiche Figur wie in der Szene mit der Lichtung) und das Seepferdchen (oder einen anderen U-Boot-Ersatz). Die nächsten Programmierschritte sind:
- Malaika ganz links auf den Steg stellen.
- Das Seepferdchen am anderen Ende des Stegs ins Meer platzieren. Das Seepferchen soll zu Beginn noch unsichtbar sein (dafür gibt es eine Anweisung im rosa Bereich, siehe Abb. 3, ganz links).
- Malaika ans andere Ende des Steges (zum Seepferdchen) laufen lassen.
- Das Seepferdchen erscheinen lassen, wenn Malaika am Ende des Steges angekommen ist, und an den Steg heranschwimmen lassen.
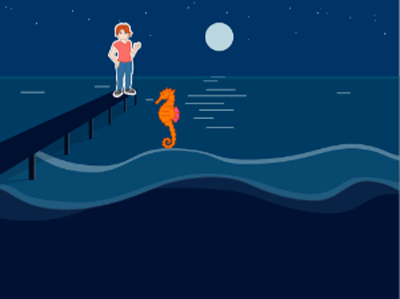
Wenn das Programm ausgeführt wurde, sollte die Szene etwa so aussehen wie in Abb. 1.

Abb. 1: Malaika steht am Ende des Steges, das Seepferdchen ist zu ihr geschwommen.
Der Lehrer lässt die Schüler:innen zunächst selbst ausprobieren. Er gibt möglichst wenige Hilfestellungen, damit die Schüler:innen die Schwierigkeiten, die sie haben, ausformulieren.

Abb. 2: Zwei Mädchen mit einem Tablet [1]
Wenn nötig, zeigt der Lehrer den Schüler:innen an seinem Tablet Anweisungen, die sie brauchen werden. Aber eigentlich müssten sie die ersten Schritte mit ihren bisherigen Scratch-Kenntnissen lösen können. Sie brauchen ein neues Bühnenbild (auf Bühnenbild-Icon tippen, Bühnenbild auswählen, bestätigen), die Katzenfigur muss gelöscht und zwei neue Figuren hinzugefügt werden: Malaika und das Seepferdchen. Die Figuren werden mit dem Finger an ihre Anfangsposition gezogen.
Eine Figur kann man verschwinden und wieder erscheinen lassen. Dies geschieht mit zwei Anweisungen aus dem rosa Bereich (Abb. 3). Mit den Anweisungen im rosa Bereich wird das Aussehen der Figuren verändert.

Abb. 3: Befehle "Figur sichtbar" und "Figur unsichtbar" machen
Das Schwierigste ist, das Seepferdchen erscheinen zu lassen, wenn Malaika das Ende des Stegs erreicht hat. Es gibt keinen Ereignisbefehl "Wenn die Figur das Ende des Stegs erreicht hat", mit dem man das Programm des Seepferdchens starten könnte (in dem Programm wäre der erste Befehl "Figur sichtbar" machen). Die Schüler:innen können mehrere Vorschläge machen.
Vorschlag 1: Warten
 Eine Lösung wäre, beide Programme, das von Malaika und das des
Seepferdchens, durch das gleiche Ereignis gleichzeitig zu starten, aber an
den Anfang des Programms für das Seepferdchen eine zeitliche Verzögerung
einzubauen. Das geht mit dem orangenen Befehl mit der Uhr. Die Zahl
unter der Uhr ist ein Maß für die Zeit (keine Sekunden!).
Die Schüler:innen werden ein bisschen herumprobieren müssen, bis sie die
richtige Zahl gefunden haben, um das Seepferdchen im richtigen Augenblick
auftauchen zu lassen.
Eine Lösung wäre, beide Programme, das von Malaika und das des
Seepferdchens, durch das gleiche Ereignis gleichzeitig zu starten, aber an
den Anfang des Programms für das Seepferdchen eine zeitliche Verzögerung
einzubauen. Das geht mit dem orangenen Befehl mit der Uhr. Die Zahl
unter der Uhr ist ein Maß für die Zeit (keine Sekunden!).
Die Schüler:innen werden ein bisschen herumprobieren müssen, bis sie die
richtige Zahl gefunden haben, um das Seepferdchen im richtigen Augenblick
auftauchen zu lassen.
Der Lehrer weist darauf hin, dass man diese zeitliche Verzögerung allerdings jedes Mal ändern müsste, wenn das Programm von Malaika geändert wird. Das ist nicht sonderlich praktisch.
Vorschlag 2: Die grüne Flagge einsetzen
Eine weitere Lösung wäre, das Programm für Malaika mit einem "Tippe auf die grüne Flagge" zu starten und das des Seepferdchens mit einem "Tippe auf die Figur".
Vorschlag 3: Eine Nachricht senden und empfangen
 Der Lehrer stellt eine weitere Möglichkeit vor: Wenn Malaika
das Ende des Steges erreicht hat, wird eine Nachricht versandt.
Wird die Nachricht empfangen, kommt sie einem Ereignisbefehl gleich,
und das Programm des Seepferdchens startet und lässt es erscheinen.
Die Anweisung "Nachricht senden" und den Ereignisbefehl "Nachricht empfangen"
findet man im gelben Bereich. Man kann zwischen sechs verschiedenen
Nachrichtenfarben wählen. Im Bild rechts wird eine blaue Nachricht
verschickt und empfangen.
Der Lehrer stellt eine weitere Möglichkeit vor: Wenn Malaika
das Ende des Steges erreicht hat, wird eine Nachricht versandt.
Wird die Nachricht empfangen, kommt sie einem Ereignisbefehl gleich,
und das Programm des Seepferdchens startet und lässt es erscheinen.
Die Anweisung "Nachricht senden" und den Ereignisbefehl "Nachricht empfangen"
findet man im gelben Bereich. Man kann zwischen sechs verschiedenen
Nachrichtenfarben wählen. Im Bild rechts wird eine blaue Nachricht
verschickt und empfangen.
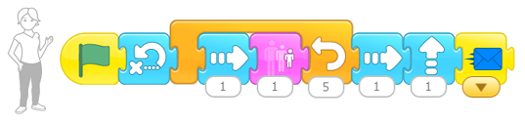
Die Programme für Malaika und das Seepferdchen könnten zum Beispiel aussehen wie in Abb. 4 und Abb. 5 dargestellt. Das Tippen auf die grüne Flagge löst zwei Programme aus: Malaika läuft ans Ende des Stegs und das Seepferdchen verschwindet. Die Nachrichten werden "offen" verschickt: Man könnte mit dem Versenden und Empfangen der blauen Nachricht also noch weitere Unterprogramme starten lassen.

Abb. 4: Das Unterprogramm für Malaika

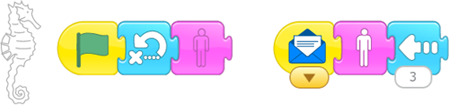
Abb. 5: Die Unterprogramme für das Seepferdchen
Pädagogische Anmerkung
Es ist nicht ganz einfach, Malaika exakt auf dem Steg laufen zu lassen. Die Schüler:innen sollen versuchen, es so gut sie können hinzubekommen, es muss aber nicht perfekt sein.
Gemeinsame Erörterung
Der Lehrer zählt die Schwierigkeiten auf, mit denen die Schüler:innen hier zu kämpfen hatten, insbesondere die zeitliche Abstimmung zwischen der Ankunft von Malaika am Ende des Stegs und dem Erscheinen des Seepferdchens. Der Lehrer wechselt in den Vollbildmodus: Um von einer Szene zur nächsten zu gelangen, muss er auf die Navigationspfeile tippen (Abb. 6). Außerdem muss er bei jedem Kapitel erneut auf die grüne Flagge tippen. Malaika befindet sich auch nicht immer an der richtigen Stelle, wenn man vom ersten zum zweiten Bühnenbild wechselt.
Der Lehrer stellt eine neue Anweisung vor, die den Übergang von einem Bühnenbild zum nächsten automatisiert (Abb. 6, rechts). Die Schüler:innen platzieren diese Anweisung an das Ende des letzten Anweisungsblocks im ersten Bühnenbild und speichern ihr Programm ab.
Abb. 6: Navigationspfeile, Befehl "Übergang zum nächsten Bühnenbild"
Zusammenfassung
Die Schüler:innen fassen zusammen, was sie in dieser Unterrichtsstunde gelernt haben.
Beispiel für Klasse 1:
- Unterprogramme werden durch einen Ereignisbefehl gestartet. In einem Programm kann ein Ereignisbefehl mehrere Unterprogramme starten lassen.
Beispiel für Klasse 2 und 3:
- In einem Unterprogramm werden Grundbefehle hintereinander ausgeführt – von links nach rechts.
- In einem Programm kann ein Ereignisbefehl mehrere Unterprogramme starten lassen.
Die Schüler:innen füllen das Arbeitsblatt 21 (Startseite von Scratch Junior) weiter aus. Sie notieren sich folgende Begriffe: sichtbar/unsichtbar, Pause, eine Nachricht versenden und empfangen, das Bühnenbild wechseln.
Fußnote
1: Abb. 2: 2. Klasse von Vanessa Guionie (Bergerac)
Letzte Aktualisierung: 23.7.2025